Fetch
- 데이터를 특정 url에서 가져와서 함수를 실행시키는 도구
- 사용 시 JQuery import 해놓기
- 기본구조

"fetch 연습!" 버튼을 누르면 console 창에 각 지역과 미세먼지 정도를 나열하시오.


- url 페이지

(1) fetch 연습! button 에 onclick = "hey()" 함수 지정해주기
(2) 나열? 나열을 하려면 반복문을 써야겠다.
ㄴ array에 들어갈 리스트를 만들어야 겠다
ㄴ RealtimeCityAir이라는 딕셔너리 안에 > row 라는 리스트 안에 MSRSTE_NM 값과 IDEX_NM 값
let rows = data['RealtimeCityAir'] ['row']
그 안에서도 MSRSTE_NM 값과 IDEX_NM 값 => 각각 gu_name, gu_mise 변수 선언
console.log(gu_name, gu_mise)
**** 주의!! 반드시 fetch 태그 안에 함수~~를 넣어야 함(계속 안나와서 고생했음ㅠㅠ)
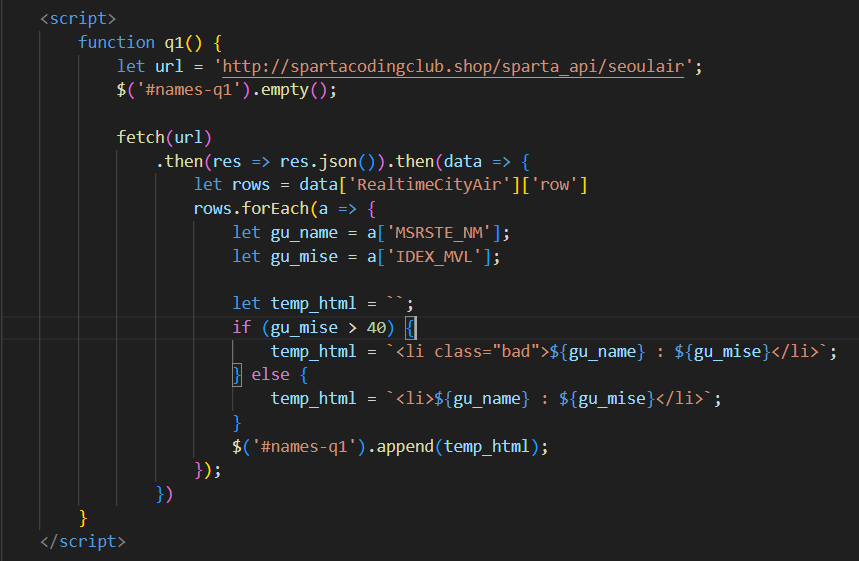
Fetch와 조건문의 사용
gu_mise의 값이 40이상이면 글씨를 빨간색으로 하시오.
(1) 빨간 글씨를 시행할 html을 만든다.
let temp_html = ` `
(2) 빨간색으로 할 부분에 명찰을 준다.
<li class = “bad”>
(3) gu_mise의 값에 따른 temp_html에 if문 작성
(4) 그 temp_html 을 어디에 붙일 건지? id 부여 후 붙이기(append) 함수 실행

페이지가 로딩될 때 자동으로 fetch 에서 콜해오는 법
: document ready
$(document).ready(function () {
alert('안녕!');
})
=> document가 ready되면 alert를 띄워라
<span> </span>
- <p></p> 안에서의 글자들을 묶을 때 쓰는 태그
-<p> <span> ~~ </span> </p>
'TIL' 카테고리의 다른 글
| 2023.12.28 TIL Firebase 한 컬렉션에 여러 문서가 있을 때 데이터 불러오기 (2) | 2023.12.28 |
|---|---|
| 2023.12.27 TIL(2) #Firebase에서 데이터 가져오기 (2) | 2023.12.27 |
| 2023.12.27 TIL(1) #Firebase에 데이터 저장하기 (0) | 2023.12.27 |
| 2023.12.26 TIL(1) #함수실행하기 #사고의흐름대로 (0) | 2023.12.26 |
| 2023.12.22 TIL (1) | 2023.12.22 |