새로 배운 것
- 부트스트랩이나 jumbotron에서 코드를 따올 때 우클릭-검사 로 해당 위치 알아낼 수 있다.
- jumbotron
- tag가 하나밖에 없는 애들은 꼭 class로 명찰 안 붙여줘도 됨
- class 이름에 공백은 허용되지 않는다.(앞에 단어만 class ='' 하면 되더라)
- 이미지를 맞춤형으로 하고 싶을 땐 object-fit: cover;
- 안에 거를 가운데로 하고 싶을 땐 display~
- 영역 자체를 가운데로 하고 싶을 땐 margin~
Javascript 문법
* list
- 순서가 중요함
- 형식: let a = ['사과', '배', '수박']
위 리스트에서 사과를 꺼내고 싶으면? console.log(a[0]);
* dictionary
- 형식: let person = {'name:철수', 'age:30', 'height:180'};
위 dictionary 에서 철수를 꺼내고 싶으면? console.log(person['name']);
위 dictionary 에서 이름와 나이를 꺼내고 싶으면?
let name = person['name'];
let age = person['age'];
console.log( name, age );
=> 철수, 30
* 반복문
- 반복을 하려면 어떤 '순서' 대로 반복이 됨 => list 형식
- 형식:
array.forEach(element => {
});
let ages = [15,30,28,7,40,13]
ages.forEach(a => {
console.log(a)
}
* 함수
- 형식: function '함수이름()' {
}
- <button onclick='hey()'> {
} </button>
ㄴ button을 onclick 하면 hey 라는 함수가 실행된다.
* JQuery
- html에서 부트스트랩이랑 비슷한 라이브러리
- JQuery를 사용하려면 html에서 class 처럼 id로 명찰을 붙여줘야 함
SELF-예제
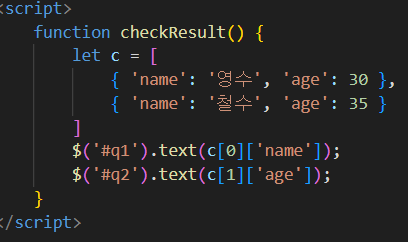
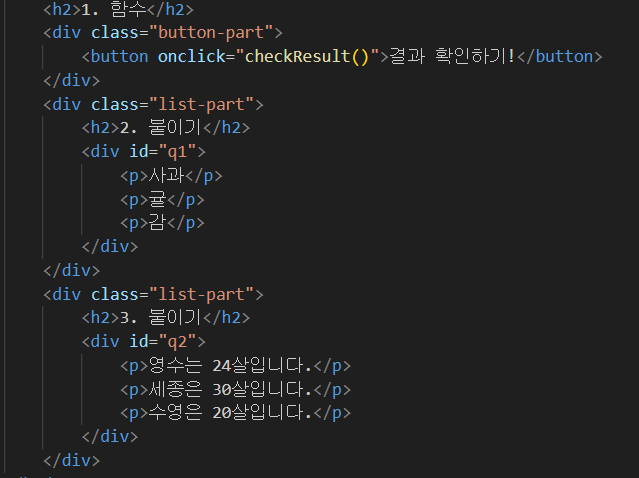
EX1) 결과 확인하기! 버튼을 누르면 2.리스트 밑에 영수가, 3.딕셔너리 밑에 35가 출력되게 해보시오.
답:

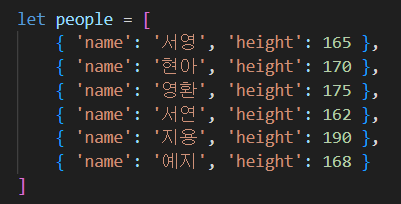
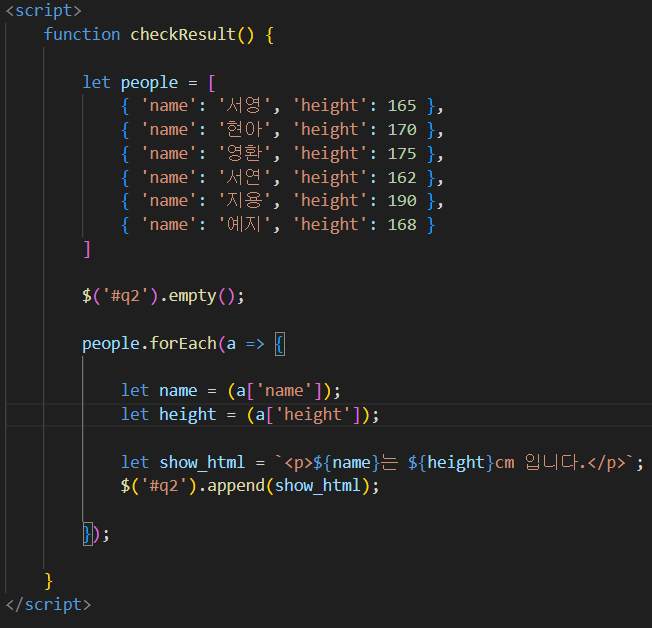
EX2) 결과 확인하기! 버튼을 누르면 3. 붙이기 밑에 글들이 없어지고, people list로 "~~는 ~~cm 입니다." 가 출력되게 시오.


답:

'TIL' 카테고리의 다른 글
| 2023.12.28 TIL Firebase 한 컬렉션에 여러 문서가 있을 때 데이터 불러오기 (2) | 2023.12.28 |
|---|---|
| 2023.12.27 TIL(2) #Firebase에서 데이터 가져오기 (2) | 2023.12.27 |
| 2023.12.27 TIL(1) #Firebase에 데이터 저장하기 (0) | 2023.12.27 |
| 2023.12.26 TIL(2) #Fetch #Fetch와if문 (1) | 2023.12.26 |
| 2023.12.26 TIL(1) #함수실행하기 #사고의흐름대로 (0) | 2023.12.26 |