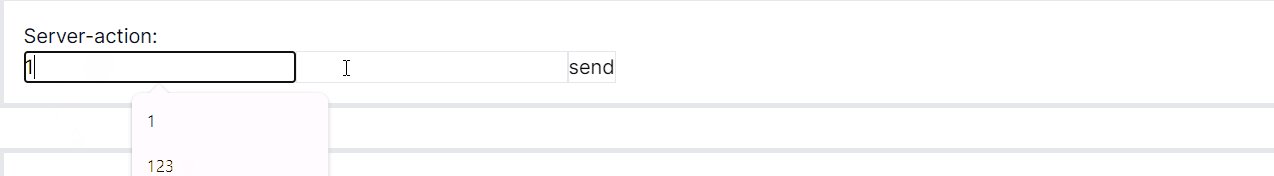
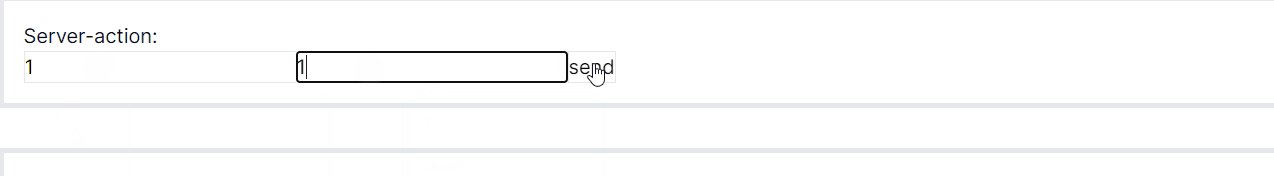
이전 포스팅에서는- Server-Action으로 업데이트 한 데이터를 어떻게 화면에 바로 반영하는지- 로딩 중 상태는 어떻게 보여줄 수 있는지에 대해서 다뤘다.이번 포스팅에서는1. 유효성 검사와 error Handling은 어떻게 하는지2. Server-Action으로 낙관적 업데이트는 어떻게 할 수 있는지, useOptimistic()의 버그(?)에 대해서 다룰 예정이다.1. Server-Action에서 유효성 검사와 ErrorHandling은 어떻게 할까?유효성 검사 - zod 라이브러리 사용왜 zod를 사용해야 하는가? 보통 Server-Action을 사용하지 않고 유효성 검사를 할 때에는 useState()를 사용해서 form 태그나 input 태그에 입력되는 값을 state에 할당하고,그 값이 ..