새롭게 배운 내용
함수 실행하기
1. 추억 저장하기 버튼을 누르면 밑에 포스팅박스가 생기고, 없어지게 해보시오.

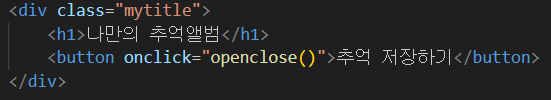
(1) 추억 저장하기 버튼을 누르면
- 함수를 먼저 지정하자! 추억 저장하기 버튼에 onclick = "openclose()" 함수 지정하기

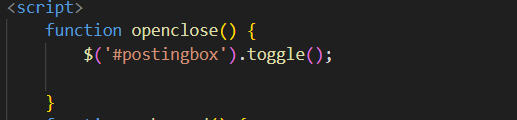
- 그 함수가 무슨 함수인데? 위에 openclose 라는 함수를 정의하는 폼 써놓기

(2) 포스팅박스가 생기고 없어지게
- 어디에 생겼다 없어졌다 할건데?
=> 명찰 붙여주기

- 함수가 실행되었으면 하는 곳 가리키고, 함수 실행하기

2. 기록하기 버튼을 누르면 밑에 카드가 새로 붙도록 하시오.

(1) 기록하기 버튼을 누르면
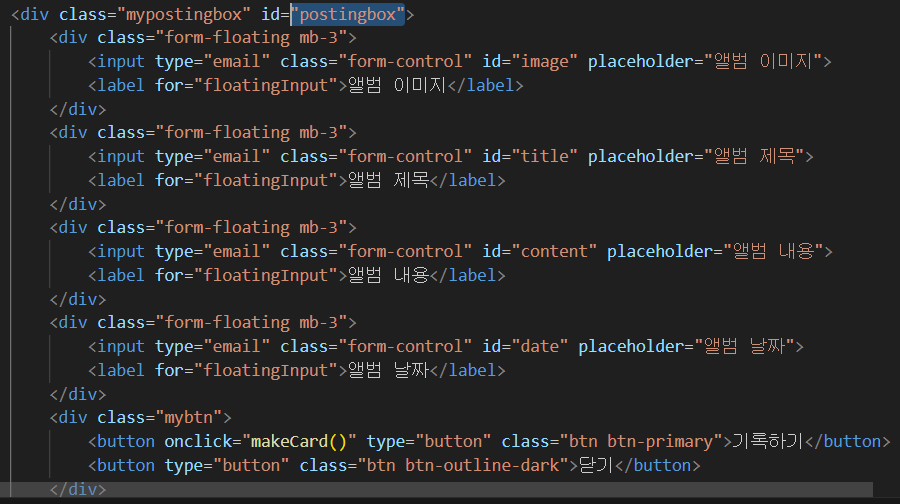
- 기록하기 버튼에 onclick = "makeCard()" 함수를 먼저 지정해야겠지?

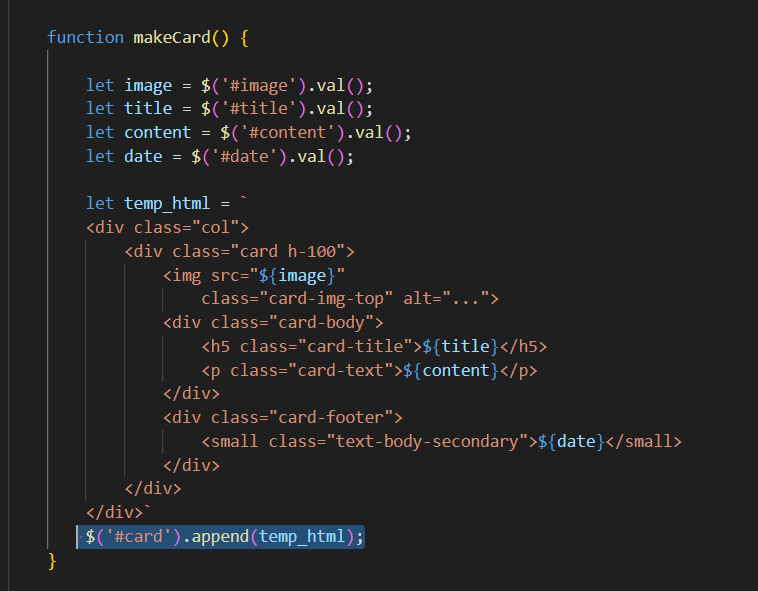
- 그 함수가 무슨 함수인데? 위에 makeCard라는 함수 정의할 폼 만들어두기

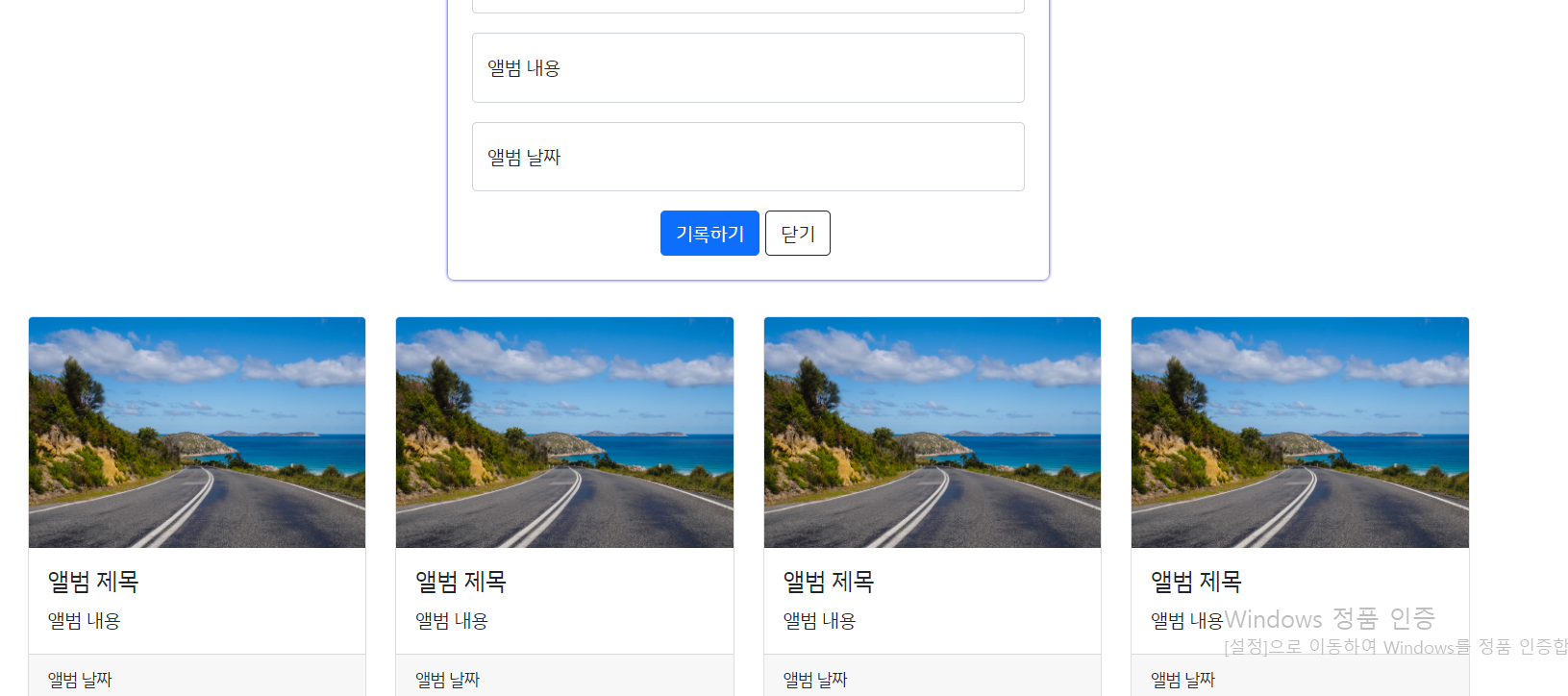
(2) 새로운 카드가 생성되어 (= 새로운 카드가 생성되는 html이 실행되도록)
- 카드를 새로 생성하는 html 변수 지정하기(temp_html)

- 근데 이렇게 하면 카드 내용이 이미 다 정해져 있잖아. 나는 내가 새로 포스팅박스에 작성하는 대로 카드를 만들고 싶은데!
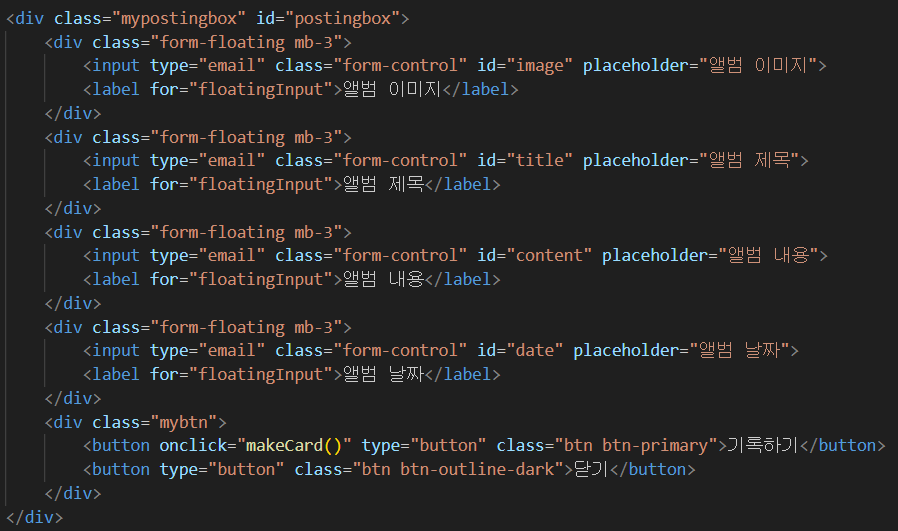
ㄴ 밑에 포스팅박스 코드에 '앨범이미지', '앨범제목', '앨범내용', '앨범날짜' 부분에 새로 들어가는 내용으로 할거야.
ㄴ 일단 해당 각 부분에 id=" " 으로 명찰을 붙여주자

그 다음, 그 해당부분에 들어가는 값을 <카드를 새로 생성하는 html>(이하 temp_html) 에 넣어주면 되겠지?
근데 예를 들어 id="image"라고 지정한 부분의 값이 $('#image).val() 인데, 쓰자니 너무 기네. 그냥 변수를 하나 지정해줘야겠다. => let image = $('#image').val();
그런 다음 temp_html에 그 변수를 가리켜주면, 좀 간단히 코드를 작성할 수 있겠구만. => ${image}

(3) 붙도록
- 이제 이 temp_html 이 붙도록 하면 되겠다.
근데 어디에 붙이지? 붙일 곳에 먼저 명찰을 주자 (붙일 곳에 id = "card")
붙일 곳을 가리킨 후, 붙이기 함수(append) 실행!

'TIL' 카테고리의 다른 글
| 2023.12.28 TIL Firebase 한 컬렉션에 여러 문서가 있을 때 데이터 불러오기 (2) | 2023.12.28 |
|---|---|
| 2023.12.27 TIL(2) #Firebase에서 데이터 가져오기 (2) | 2023.12.27 |
| 2023.12.27 TIL(1) #Firebase에 데이터 저장하기 (0) | 2023.12.27 |
| 2023.12.26 TIL(2) #Fetch #Fetch와if문 (1) | 2023.12.26 |
| 2023.12.22 TIL (1) | 2023.12.22 |