📌 Task TODOLIST
- [x] 채팅방 뼈대 만들기
- [x] 이전 채팅 데이터 가져오기
- [x] 새로고침 시에도 데이터 유지하여 렌더링하기
- [x] 채팅 데이터 새로 추가하기
✨ 개발 내용
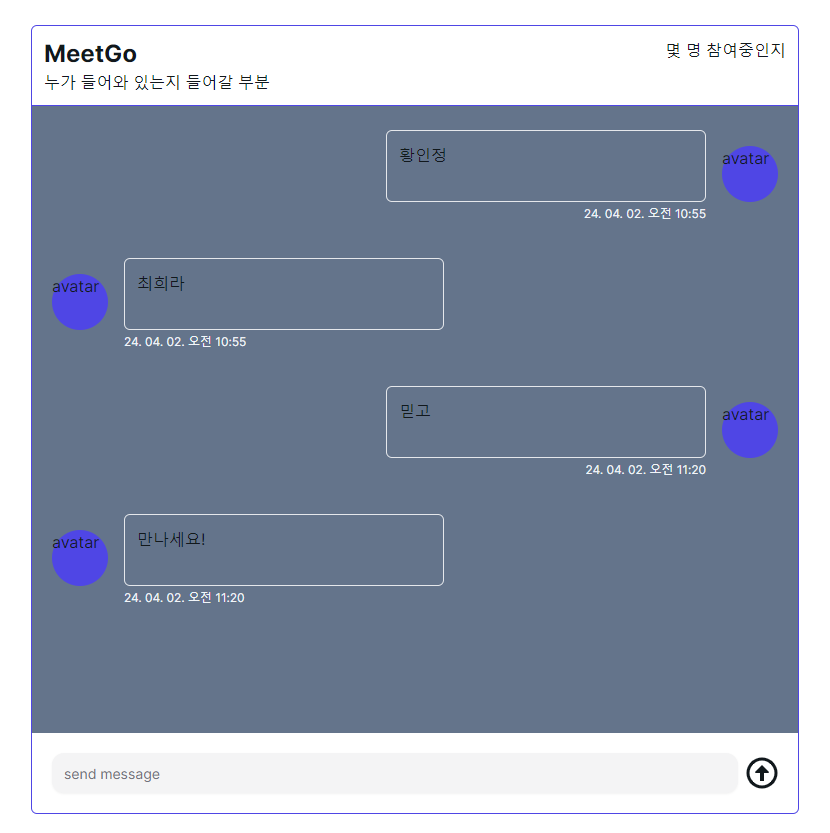
채팅방 뼈대 만들기

이전 채팅 데이터 가져오기
- TTV를 위해서 server 측 supabase 사용하여 CSR 컴포넌트에 Props로 내려주기
- 채팅 데이터를 CSR 컴포넌트에서 직접 불러와서 렌더링 할 수도 있었지만,
TTV를 줄이기 위해 초기 메세지는 서버에서 받아서 CSR 컴포넌트로 Props로 넘겨줬다.
const ChatPage = async ({ params }: { params: { chatroom_id: string } }) => {
const chatRoomId = params.chatroom_id;
const supabase = serverSupabase();
const {
data: { user }
} = await supabase.auth.getUser();
const { from, to } = getFromTo(0, ITEM_INTERVAL);
const { data: allMsgs } = await supabase
.from('messages')
.select('*')
.eq('chatting_room_id', chatRoomId)
.range(from, to)
.order('created_at', { ascending: false });
return (
<Suspense fallback={<ChatLoading />}>
<div className="relative flex flex-row">
<InitChat user={user} chatRoomId={chatRoomId} allMsgs={allMsgs ?? []} /> ---> 이 부분
<div className="flex lg:flex-row lg:w-full max-sm:w-full max-sm:flex-col justify-center mx-auto">
<div className="lg:flex lg:max-w-96 max-sm:absolute max-sm:z-50 max-sm:bg-white ">
<SideBar chatRoomId={chatRoomId} />
</div>
Supabase-realtime으로 채널 구독하기

새로고침 시에도 데이터 유지하기
- 새로고침 시 서버에 직접 요청하여 데이터를 받아오는 것과, useQuery로 호출하여 받아오는 것 중 고민이다.
- 성능적으로는 어차피 호출이 가능 것은 매한가지여서 큰 차이는 없을 듯한데, 좀 더 고민해봐야겠다.

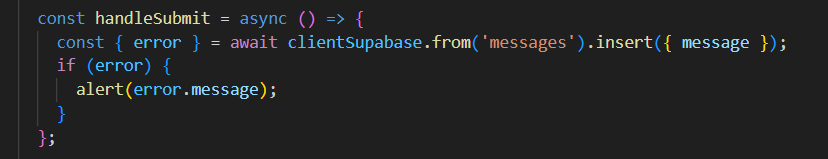
채팅 추가하기

'TIL' 카테고리의 다른 글
| 2024.04.04 TIL #채팅 #이전메세지 _더보기 (0) | 2024.05.03 |
|---|---|
| 2024.04.03 TIL #채팅삭제 #Supabase_realtime #RLS #Delete (0) | 2024.05.02 |
| 2024.04.01 TIL #트러블슈팅 #supabase_realtime_vs_React-Query #새로고침 (0) | 2024.04.02 |
| 2024.03.29 TIL #indexOf_vs_findIndex #문자열나누기_프로그래머스 (0) | 2024.03.30 |
| 2024.03.28 TIL #기획회의 (1) | 2024.03.28 |