
📌 Task TODOLIST
- [x] user Table에서 user 정보(user Id) 가져와서 chatting과 연결시키기
- [x] RLS 추가하여 내가 쓴 글만 삭제할 수 있도록
- [x] 채팅 삭제기능 구현 + Realtime으로 삭제 구독하기
1. user Table에서 user 정보(user Id) 가져와서 chatting과 연결시키기
먼저 SQL의 일종인 progreSQL을 제공하는 Supabse에서
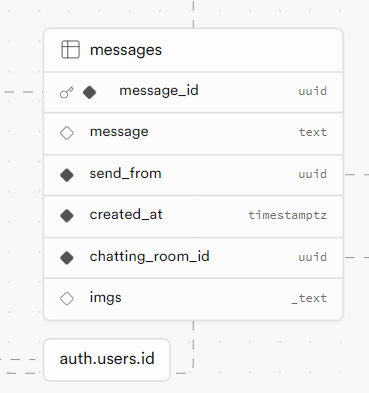
채팅에 쓰이는 message table의 구조는 다음과 같다.
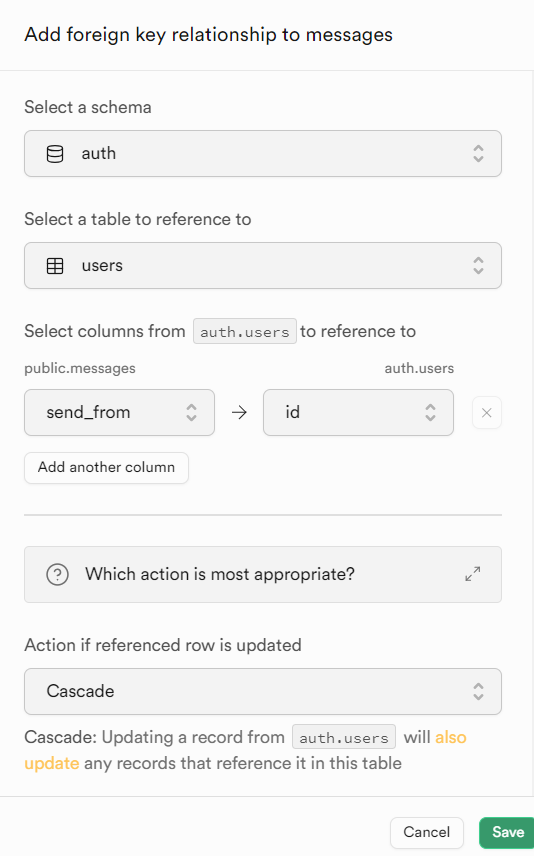
이 중 send_from 이라는 컬럼을 user table의 user_id에서 가져와야 했기 때문에 foreign Key로 등록했다.
user 테이블에서 해당 유저의 정보가 update 되거나 delete 될 시 같이 반영되기를 원해서 Cascade로 묶어줬다.
 |
 |
 |
 |
2. RLS 추가하여 내가 쓴 글만 delete할 수 있도록

3. 채팅 삭제기능 구현 + Realtime으로 삭제 구독하기
const ChatDeleteDropDown = ({ msg }: { msg: Message }) => {
const handleDeleteMsg = async (key: string) => {
if (key === 'delete') {
const { error: messageTableErr } = await clientSupabase
.from('messages')
.delete()
.eq('message_id', msg?.message_id);
messageTableErr && alert('채팅 삭제 중 오류가 발생하였습니다.');
}
};
const useDeleteMsg = () => {
const { mutate: deleteMsg } = useMutation({
mutationFn: (key: string) => handleDeleteMsg(key)
});
return { mutate: deleteMsg };
};
const { mutate: deleteMsg } = useDeleteMsg();
return (
<Dropdown>
<DropdownTrigger>
<button>
<CiMenuKebab className="my-auto w-6 h-6 rotate-90" />
</button>
</DropdownTrigger>
<DropdownMenu aria-label="Static Actions" onAction={(key) => deleteMsg(String(key))}>
<DropdownItem key="delete" className="text-danger" color="danger">
Delete
</DropdownItem>
</DropdownMenu>
</Dropdown>
);
useEffect(() => {
if (roomId && chatRoomId) {
const channel = clientSupabase
.channel(chatRoomId)
.on(
'postgres_changes',
{ event: 'DELETE', schema: 'public', table: 'messages', filter: `chatting_room_id=eq.${chatRoomId}` },
async (payload) => {
if (payload) {
await queryClient.invalidateQueries({ queryKey: [MSGS_QUERY_KEY, chatRoomId] });
messages &&
queryClient.setQueryData(
[MSGS_QUERY_KEY, chatRoomId],
messages.filter((msg) => msg.message_id !== payload.old.message_id)
);
}
}
)
.subscribe();
return () => {
clientSupabase.removeChannel(channel);
};
}
}, [messages, isScrolling, roomId, chatRoomId]);- 채팅이 삭제되는 것을 실시간으로 구독할 예정이라 messages table을 구독하되,
현재 속해있는 채팅방에 해당하는 메세지들만 구독하고(filter: `chatting_room_id=eq.${chatRoomId}`)
메세지들 중 삭제된 메세지를 제외한 것만 보이도록 setQueryData() 메서드를 사용했다.
'TIL' 카테고리의 다른 글
| 2024.04.05 TIL #Tanstack_Query #prefetch #dehydration (0) | 2024.05.03 |
|---|---|
| 2024.04.04 TIL #채팅 #이전메세지 _더보기 (0) | 2024.05.03 |
| 2024.04.02 TIL #채팅창 만들기 #Supabse_realtime (0) | 2024.05.02 |
| 2024.04.01 TIL #트러블슈팅 #supabase_realtime_vs_React-Query #새로고침 (0) | 2024.04.02 |
| 2024.03.29 TIL #indexOf_vs_findIndex #문자열나누기_프로그래머스 (0) | 2024.03.30 |