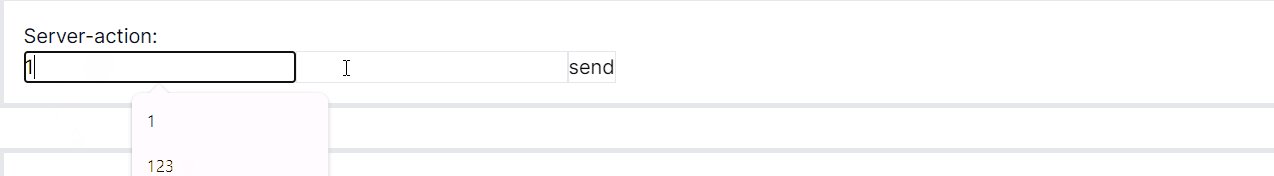
🚨 TroubleShotting보이는 것과 같이 모달창이 다른 요소들보다 가장 상단에 와야하는데 가장 밑에 위치한다.문제 발생의 배경 - As Is처음에 모달창 구현법에 대해서 고민을 했다.React-dom에서 제공하는 createPortal을 사용할 것인가?vs RootLayout.tsx에서 Modal.tsx 컴포넌트를 가장 상단에 위치시킬 것인가? 두 방법의 원리를 생각해봤다.createPortal은(1) HTML에 모달이 될 컴포넌트와 모달이 렌더링 될 DOM 노드를 (ex. ) 미리 위치시킨다.(2) 모달창 열기를 실시하면, 미리 위치시킨 DOM 노드를 document.querySelector 또는 getElementById로 가져와서 그 위치에 모달창을 렌더링 한다.장점: 모달창을 렌더링하고..