🚨 TroubleShotting
문제 발생의 배경 - As Is
Next.js의 App-Router를 사용하며 좋아요를 구현하던 중, 낙관적 업데이트를 구현하고 싶었다.
그래서 처음에는 코드를 이렇게 짰다.
submitQuizLike()라는 비동기 통신 로직이 실행되기 전에 setIsLiked로 낙관적 업데이트를 해야지라는 허접하고 야무진 소망(?)과 함께..ㅋㅋㅋ
const LikeQuiz = ({ quiz_id }: { quiz_id: string }) => {
...
const [isLiked, setIsLiked] = useState(userData && quizLikeData && quizLikeData.users?.includes(userData.user_id));
const queryClient = useQueryClient();
const handleSubmitLike = async () => {
setIsLiked((prev) => !prev); ---------> submitQuizLike 전에 낙관적 업데이트 해야지~
await submitQuizLike(quiz_id, userData?.user_id ?? '');
queryClient.invalidateQueries({ queryKey: [QUIZLIKE_QUERY_KEY, quiz_id] });
};
console.log('isLiked ====>>', isLiked);
console.log('-----------------------------------');
return (
<>
<form action={handleSubmitLike}>
<button type="submit" name="like">
{isLiked ? <FaHeart className="text-red-500" /> : <FaRegHeart />}
</button>
</form>
</>
);
};그랬더니 당연히(?) 낙관적 업데이트가 안 됐다.

누가봐도 비동기 통신이 완료될 때까지 기다렸다가 setIsLiked가 실행되고 있다.
왜냐하면 상태 업데이트에 의한 re-렌더링은 상태 업데이트를 감싸는 함수 전체(여기서는 handleSubmitLike 함수)가 종료된 뒤 실행되기 때문이다.
아니 알고보면 너무 당연한 이야긴데 왜 나는 맨날 까먹는가?
하긴 이렇게 쉽게 될 것이었다면 optimistic-update를 위한 훅들이 없었겠지.
관건은 상태업데이트와 비동기 통신 로직이 하나의 함수 안에 있더라도 구분되어 실행되도록 하는 것이었다.
How(과정) ?
두 가지 방법이 생각났다.
1. 저번에 한번 포스팅 했던 Next.js 공식문서에서 제안하는 useOptimistic() 이라는 canary 버전의 react-hook
2. 느낌상 useTransition()으로도 가능할 것 같았다.
시행착오 1
useOptimistic()
Data Fetching: Server Actions and Mutations | Next.js
Learn how to handle form submissions and data mutations with Next.js.
nextjs.org
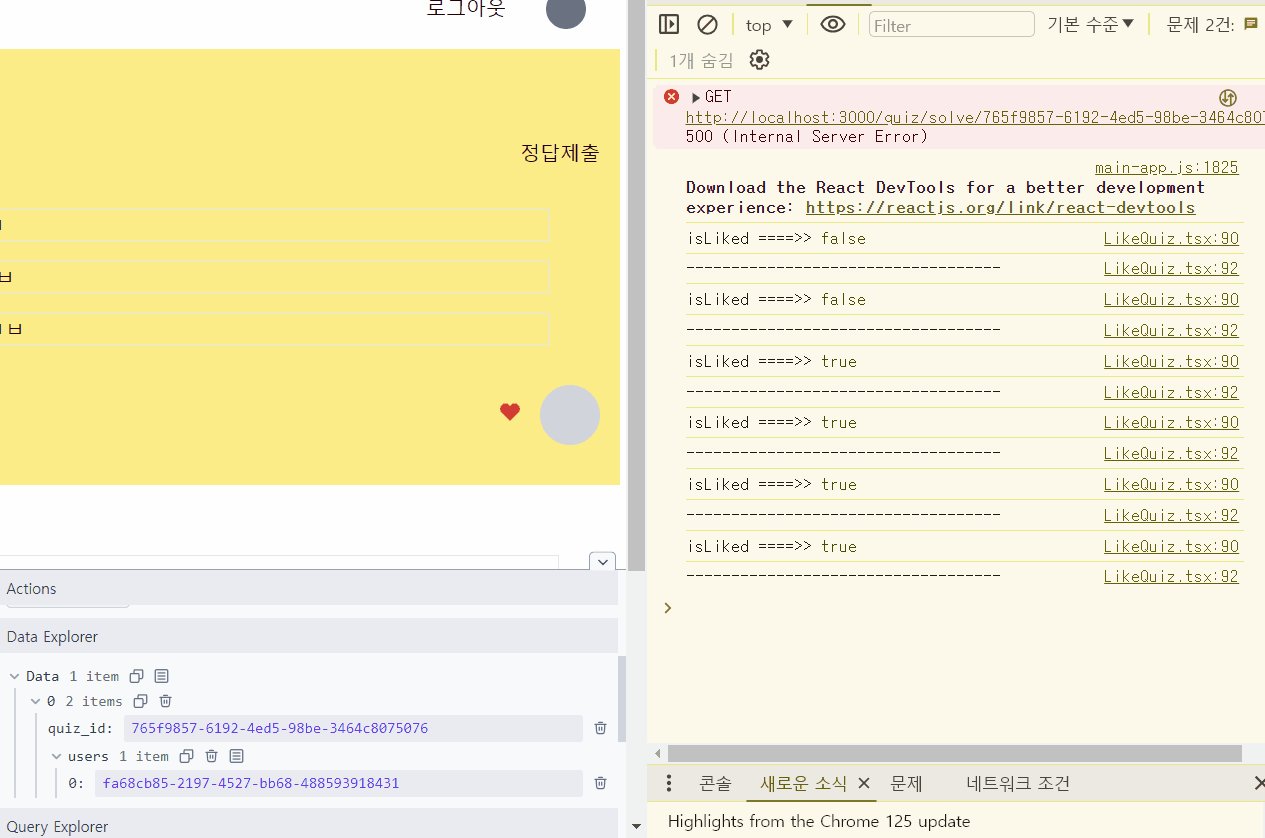
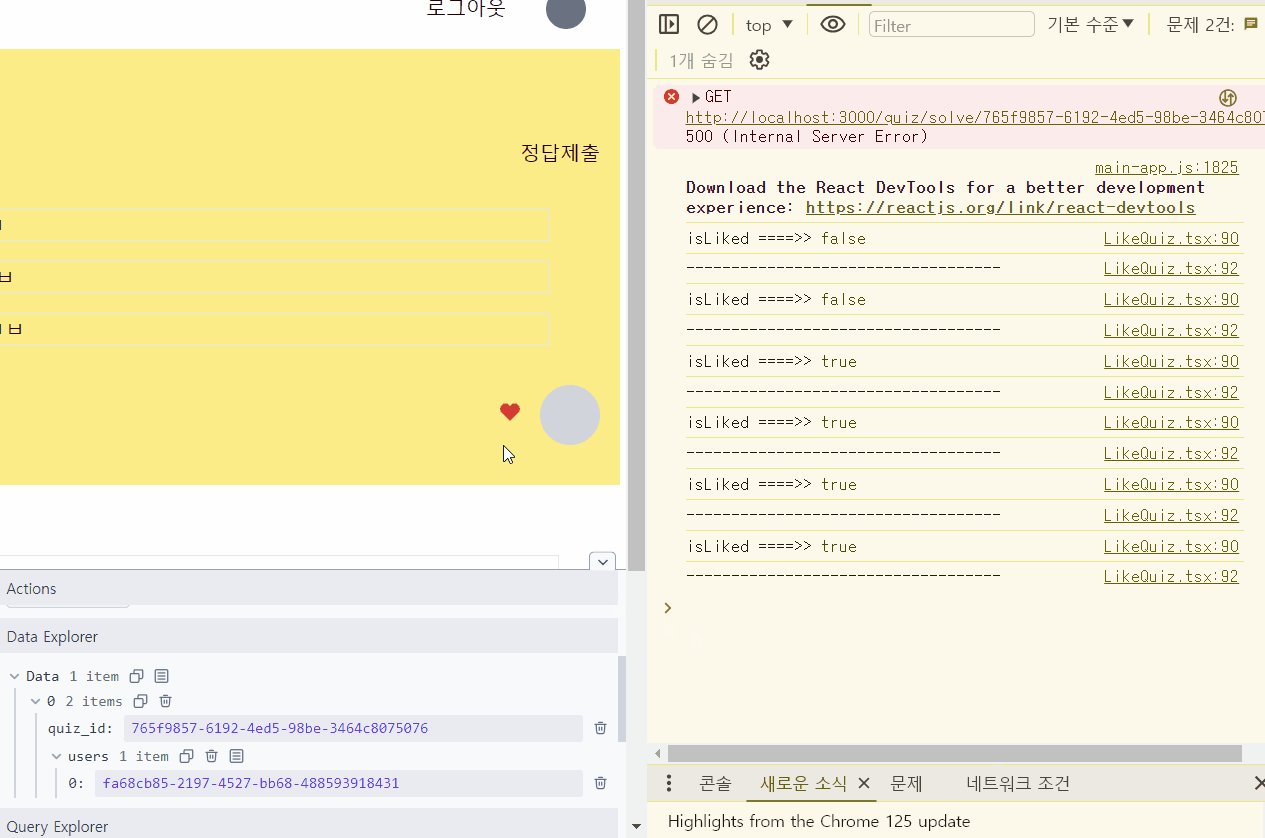
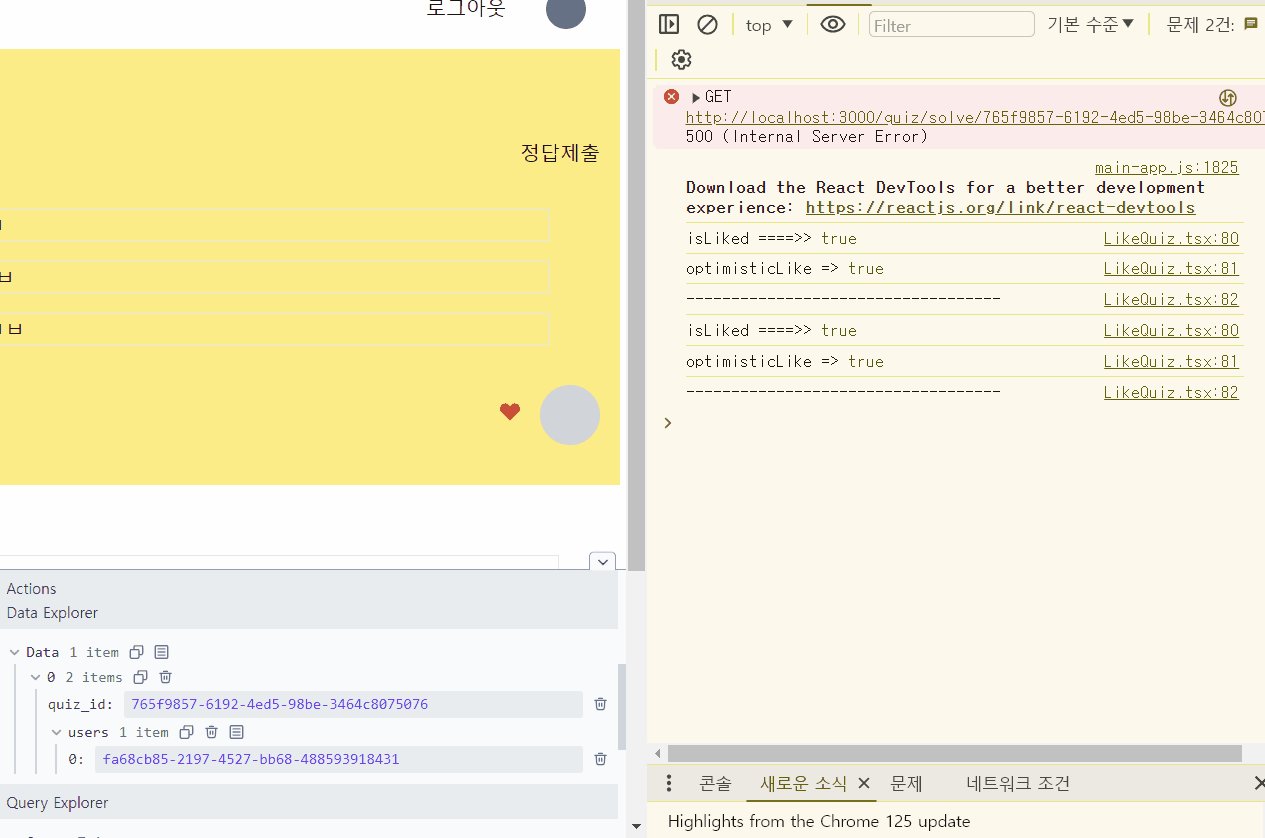
먼저 useOptimistic() 부터 시도하던 중
분명 좋아요 취소를 눌렀는데, 다시 좋아요가 된 상태로 돌아가는 현상이 발생했다.

코드는 이러했다.
const LikeQuiz = ({ quiz_id }: { quiz_id: string }) => {
...
const [isLiked, setIsLiked] = useState(userData && quizLikeData && quizLikeData.users?.includes(userData.user_id));
const queryClient = useQueryClient();
// useOptimistic
const [optimisticLike, updateOptimisticLike] = useOptimistic(isLiked, (state) => !state);
const handleSubmitLike = async () => {
updateOptimisticLike(isLiked); -------------> Optimistic Update
await submitQuizLike(quiz_id, userData?.user_id ?? '');
queryClient.invalidateQueries({ queryKey: [QUIZLIKE_QUERY_KEY, quiz_id] });
};
console.log('isLiked ====>>', isLiked);
console.log('optimisticLike =>', optimisticLike);
console.log('-----------------------------------');
return (
<>
<form action={handleSubmitLike}>
<button type="submit" name="like">
{optimisticLike ? <FaHeart className="text-red-500" /> : <FaRegHeart />}
</button>
</form>
</>
);
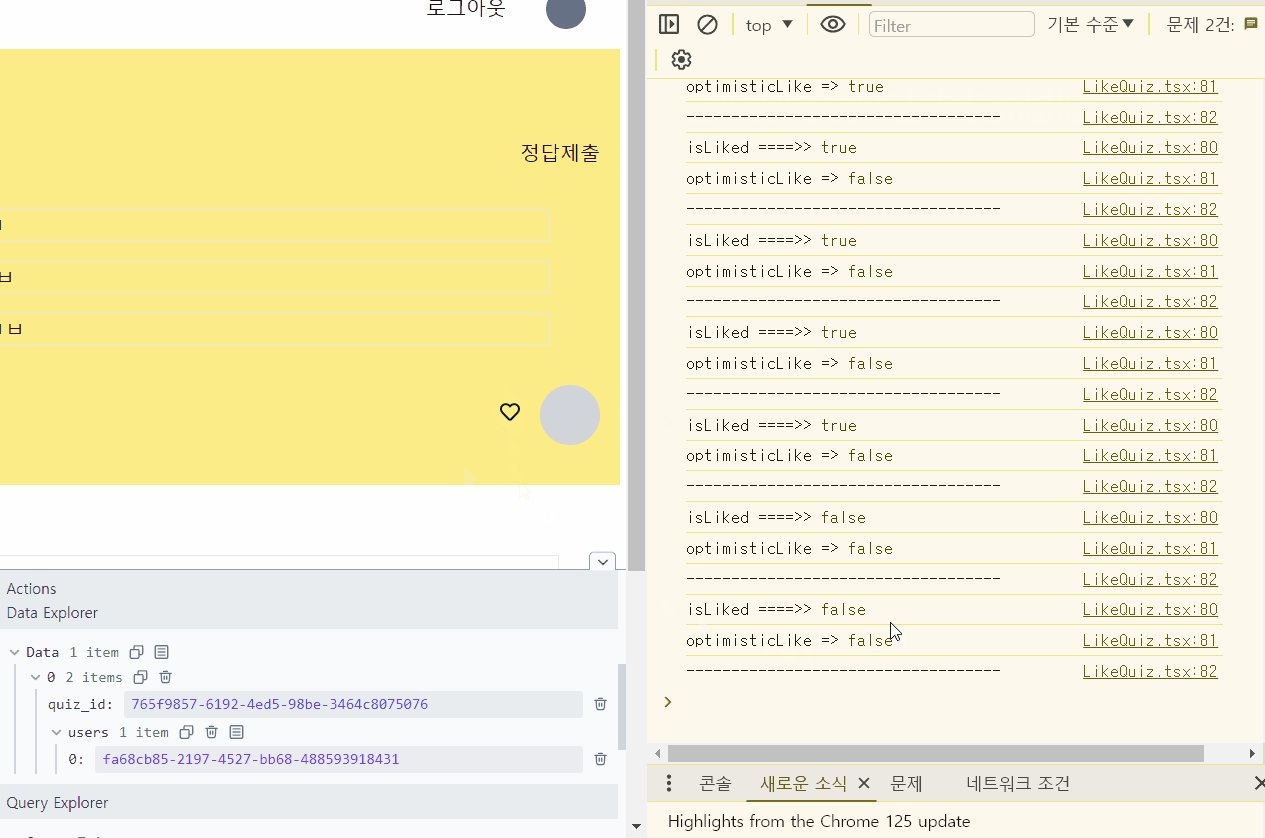
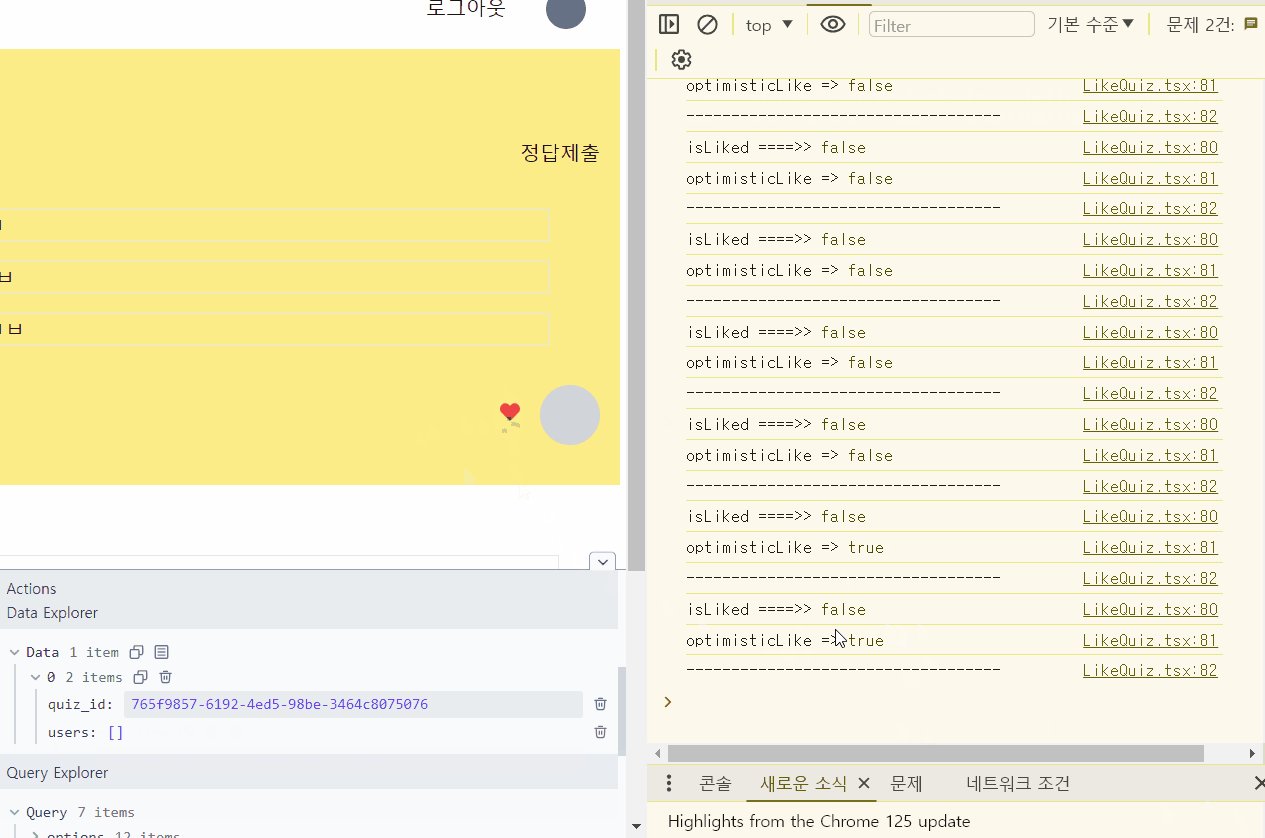
};optimisticLike와 useState로 정의한 isLiked 사이에 별도의 처리를 해주지 않아도,
즉 두 개의 상태가 별개가 아니고
결국 optimisticLike의 상태는 isLiked의 상태를 따라가나?
하는 의문이 들었다.
updateOptimistic으로 낙관적 업데이트를 해도 결국 원래 isLiked 상태로 돌아가는 것 같았기 때문이다.
그러면 handleSubmitLike 함수에 optimisticLike만 업데이트할 것이 아니라 setIsLiked() 로직도 추가해야겠구나!
추가로, 비동기 통신이 성공할 수도 있고 실패할 수도 있으니 useEffect 내에서 queryClient.invalidateQueires를 한 결과로 setIsLiked를 확실히 재확인 해야겠다 싶었다.
const LikeQuiz = ({ quiz_id }: { quiz_id: string }) => {
...
const queryClient = useQueryClient();
const [isLiked, setIsLiked] = useState(userData && quizLikeData && quizLikeData.users?.includes(userData.user_id));
const [optimisticLike, updateOptimisticLike] = useOptimistic(isLiked, (state) => !state);
useEffect(() => {
// (3) 비동기 통신 성공 or 실패 여부에 따른 확실한 isLiked 재설정
setIsLiked(userData && quizLikeData && quizLikeData.users?.includes(userData.user_id));
}, [quizLikeData, userData]);
const handleSubmitLike = async () => {
updateOptimisticLike(isLiked); // ---------> (1) 낙관적 업데이트
setIsLiked((prev) => !prev); // ---------> (2) + 결정적인 setIsLiked
await submitQuizLike(quiz_id, userData?.user_id ?? '');
queryClient.invalidateQueries({ queryKey: [QUIZLIKE_QUERY_KEY, quiz_id] });
};
console.log('isLiked ====>>', isLiked);
console.log('optimisticLike =>', optimisticLike);
console.log('-----------------------------------');
return (
<>
<form action={handleSubmitLike}>
<button type="submit" name="like">
{optimisticLike ? <FaHeart className="text-red-500" /> : <FaRegHeart />}
</button>
</form>
</>
);
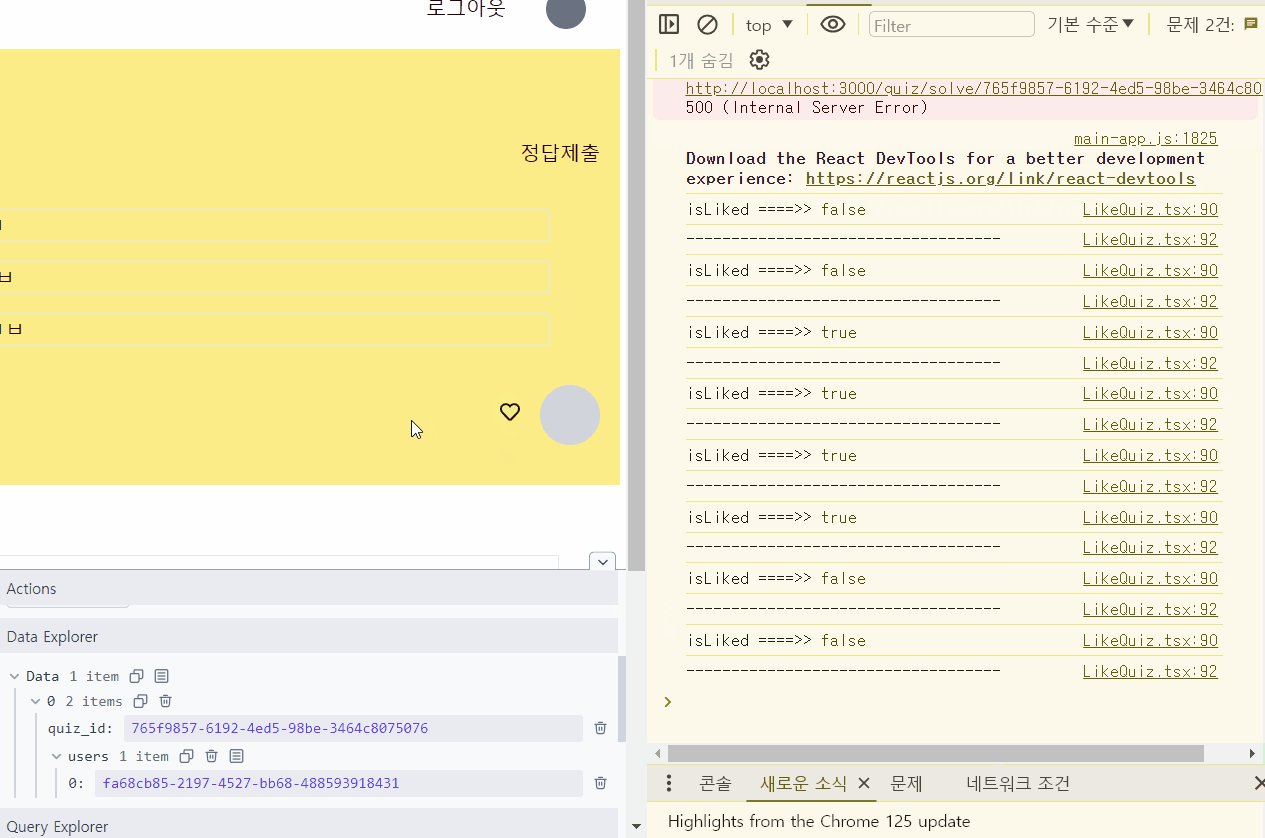
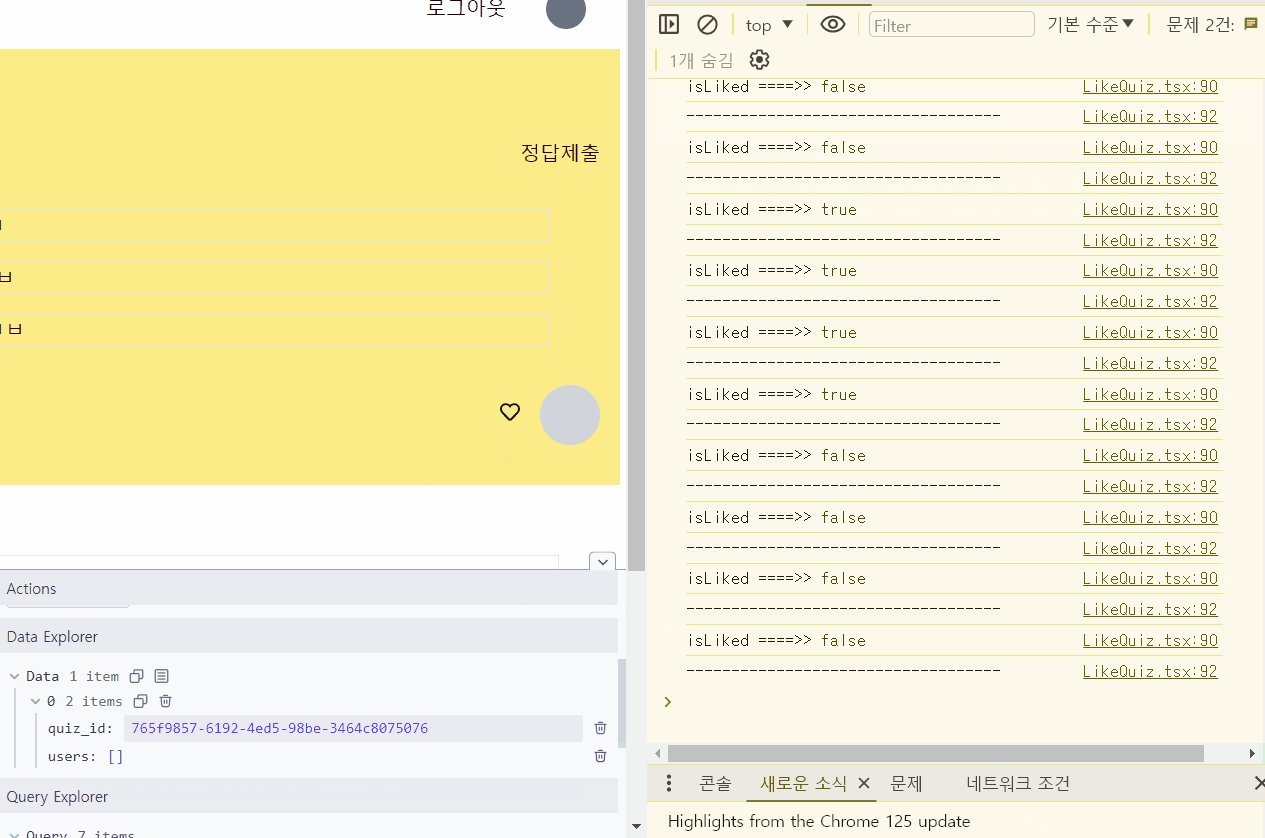
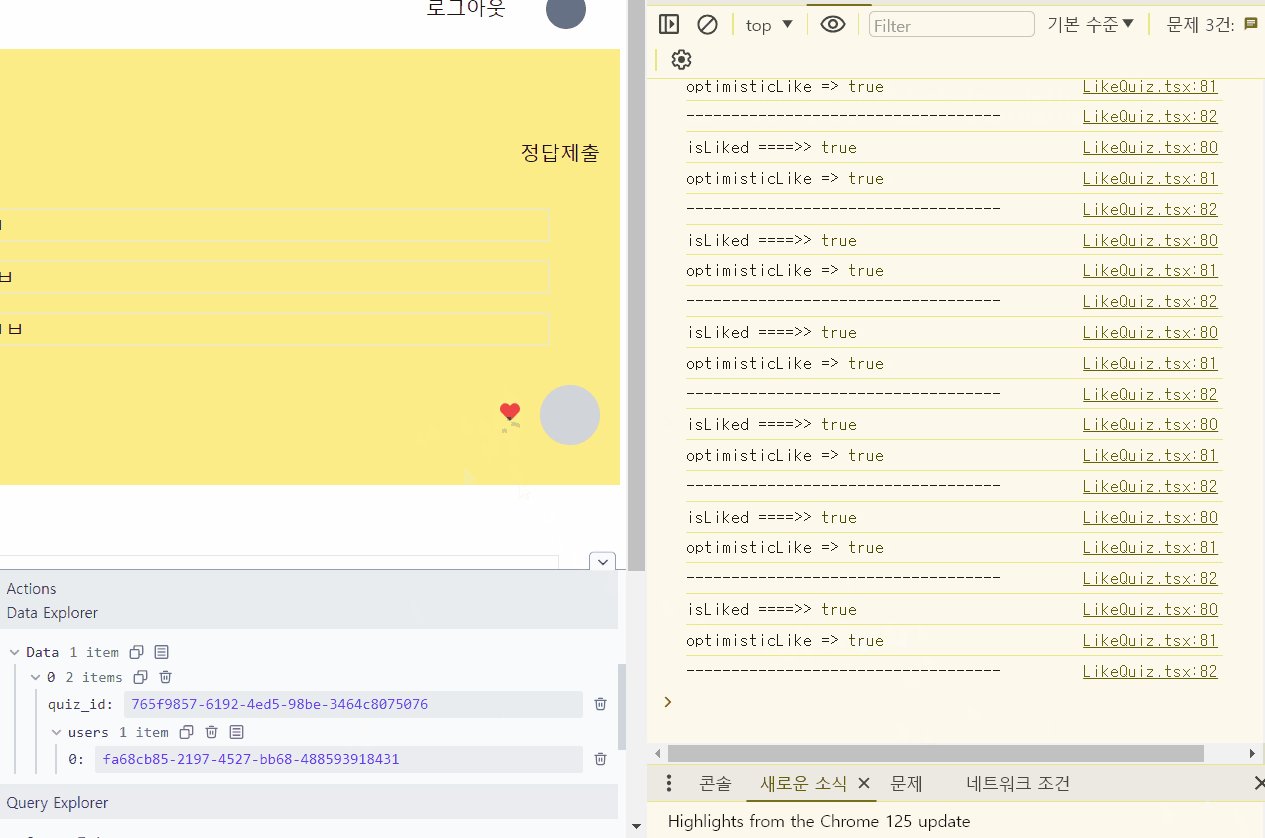
};성공!!

좋아요 버튼을 누르자마자 낙관적 업데이트도 잘 되고,
-> setIsLiked도 비동기 통신 후에 되며,
-> 마지막에 useEffect로 다시 한번 비동기 통신의 성공/실패 여부에 따라 확실히 setIsLiked가 되되,
-> 이전과 상태가 같다면 UI가 변하지 않아서 매끄럽게 보이는 것을 확인할 수 있다.
하지만 이 useOptimistic()이라는 react-hook은 어디까지나 아직 리액트의 canary-version이라는 점이 좀 찝찝했다.
사실 내 머릿속에는 useTransition() hook이 먼저 떠올랐다. 그래서
시행착오 2
useTranstion()
https://react.dev/reference/react/useTransition
useTransition – React
The library for web and native user interfaces
react.dev
useTransition을 사용해서 좋아요 버튼을 누르면 비동기 통신이 시작되고,
완료될 때까지 isPending 이라는 상태가 true가 된다.
거꾸로 말하면 isPending이 true라는 것은 좋아요 버튼을 눌렀다는 말이 된다.
그래서 isPending이 true면 일단 isLiked 상태를 이전 것과 반대되도록 바꾸면 어떨까?
라는 생각이 들었다.
그 뒤에 위에서처럼 비동기 통신의 성공/실패 여부에 따라서 확실히 재설정 해주면 되자넝?
what(결과) - To Be
결과는 성공!!
코드는 다음과 같다.
const LikeQuiz = ({ quiz_id }: { quiz_id: string }) => {
...
const [isLiked, setIsLiked] = useState(userData && quizLikeData && quizLikeData.users?.includes(userData.user_id));
const queryClient = useQueryClient();
// useTransition
const [isPending, startTransition] = useTransition();
useEffect(() => {
// (3) 비동기 통신의 성공/실패 여부에 따른 확실한 isLiked 재설정
setIsLiked(userData && quizLikeData && quizLikeData.users?.includes(userData.user_id));
}, [quizLikeData, userData]);
useEffect(() => {
// (2) isPending이 true면 일단 isLiked 상태를 이전과 반대로 업데이트
isPending && setIsLiked((prev) => !prev);
}, [isPending]);
const handleSubmitLike = async () => {
startTransition(async () => { // ---------> (1) 비동기 통신 시작!
await submitQuizLike(quiz_id, userData?.user_id ?? '');
queryClient.invalidateQueries({ queryKey: [QUIZLIKE_QUERY_KEY, quiz_id] });
});
};
console.log('isLiked ====>>', isLiked);
console.log('-----------------------------------');
return (
<>
<form action={handleSubmitLike}>
<button type="submit" name="like">
{isLiked ? <FaHeart className="text-red-500" /> : <FaRegHeart />}
</button>
</form>
</>
);
};
버튼을 누르면 isPending이 true가 되고
-> isLiked 상태는 무조건 이전과 반대 상태로 바뀌고
-> 비동기 통신이 완료된 후, 비동기 통신의 성공/실패 여부에 따라 isLiked 상태가 좀 더 확실히 바뀐다.
개인적으로는 이 방법이 로직도 더 깔끔해서 마음에 든다.
💡 새롭게 알게된 점
새롭게 알게된 것은 아니지만
잊지말자! 해당 함수가 종료되어야 re-렌더링이 된다!!
만약 Server-Action을 사용하지 않는다면 react-Query의 onMutate, onError, onSettled와
setQueryData & getQueryData로 낙관적 업데이트를 구현했을텐데
뭔가 정해진 방법 말고 스스로 생각해봤다는 점이 새로웠다.
'TIL' 카테고리의 다른 글
| npx? npm? pnpm? (2) | 2024.11.10 |
|---|---|
| 모달창 구현하기 - RootLayout에 위치 vs createPortal (0) | 2024.07.10 |
| 무한스크롤 intersection-observer 없이 구현해보기 (0) | 2024.07.01 |
| 2024.06.20 SQL문으로 기존 배열에 데이터 갈아끼우지 않고 추가하기 (0) | 2024.06.22 |
| 2024.06.10 drag_라이브러리_없이_구현_중_트러블슈팅 1 (2) | 2024.06.12 |