🚨 TroubleShotting
저번 트러블 슈팅에 이어서 사실 한 가지 문제점이자 의문점이 하나 더 있었는데..
해결이 되었으니 그냥 넘어갈까 하다가 너무 찝찝해서!

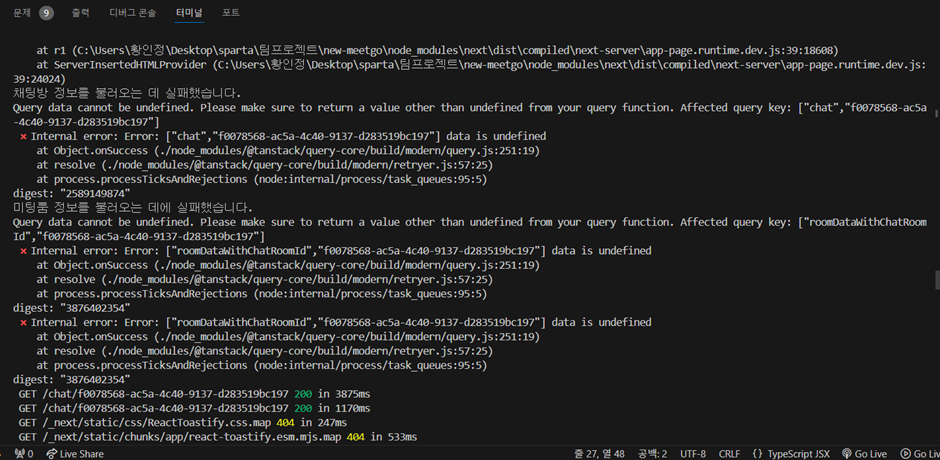
저번에 났던 이 오류는 Suspense가 SSR- streaming의 대상이 되고,
Suspense와 엮여있는 useSuspenseQuery의 queryFn 내에서 clientSupabase()를 사용하고 있었기 때문에
pre-rendering(SSR) 시에는 clientSupabase()가 작동을 안 하기 때문이었다.
문제 발생의 배경 - As Is
그런데 하나 더 의아했던 부분은 이 오류가 A -> B 페이지로 넘어갈 때는 뜨지 않았는데, B 페이지에서 새로고침을 하면 뜬다는 것이었다.
그래서 서칭을 하던 도중, Next.js 공식문서에 Rendering > Client Components 카테고리의
How are Client Components are Rendered?
Rendering: Client Components | Next.js
Learn how to use Client Components to render parts of your application on the client.
nextjs.org
부분에 보면
- Client 컴포넌트는
새로운 페이지를 방문하는 건지, 원래 있던 페이지에서 새로고침 하는 건지에 따라 렌더링 방식이 다르다.
- 새로운 페이지를 방문할 때: Server에서 RSC랑 JS 번들을 사용해서 미리 HTML을 만들고 그걸 Client로 넘기기 때문에
-> Client는 JS 번들을 다운로드 할 필요없이 hydration만 해서 user와 상호작용할 수 있게 동적으로 만들기만 하면 된다.
- 새로고침할 경우: Client 측에서 JS 번들을 직접 다운로드하고 다운로드 될 때까지 기다린 다음, 그 다음 과정들이 이루어진다
OK 알겠는데
아니 그래서 A -> B 페이지로 넘어가서 렌더링 되는,
즉 새로운 페이지로 방문할 때에는 왜 저 오류가 안 뜨는 걸까?
How(과정) ?
원인가설1
새로고침이 아닌 새로운 페이지 방문 시,
서버에서 JS 번들을 다운로드 받은 뒤 Client에 넘겨준다고 했는데,
JS 번들을 미리 다운로드 받으면 SSR 시에도 ClientSupabase()를 사용할 수 있나보다!
Why(이유) ?
관련 URL
아래 링크를 보면 Next.js에서 왜 Client 컴포넌트가 SSR'd 되는 이유를 알 수 있다.
https://github.com/reactwg/server-components/discussions/4
Why do Client Components get SSR'd to HTML? · reactwg server-components · Discussion #4
If you're familiar with React, your mental model before RSC might look similar to this (blank space on the left is intentional): RSC does not change that mental model, but it adds a new layer befor...
github.com
요약하자면,
- RSC(React-Server-Component payload)는
기존 CSR을 갈아끼우는 게 아니라 CSR 전에 하나의 과정이 "추가"되는 것이고,
- RSC에서의 "server" 와 "client"는 물리적으로 그 잡채라기 보다는 React-Server와 React-Client로서,

Props들(fileSystem, database, internal services.. 등)은 React-Server에서 -> React-Client 방향으로 흐르고
그 사이에는 Serialization(= 직렬화) 관계가 있기 때문에
- 결과적으로 React-Client는 브라우저와 서버, 두 환경 모두에서 동작하게 된다.
(브라우저에서는 DOM 관리, 그 외 환경에서는 HTML 생성)
추론의 what(결과) - To Be
위 과정이 A->B 페이지로 넘어갈 때 이루어지는 것이고,
JS 번들을 처음부터 다시 다 다운받아야 하는 새로고침과는 다르게,
A -> B 페이지 방문은
JS 번들이 서버 단에서 미리 다운로드 된다는 점 +
React-Client는 초기 HTML 생성에 관여하고 작동 한다는 점에서,
pre-rendering 과정에서 Suspense가 걸린다고 해도 clientSupabase()가 실행되는 데에는 문제가 없다는 결론이 나왔다.
반면, JS 번들을 Client에서 직접 다운로드 받고 그 동안 기다려야 하는 새로고침은
pre-rendering 과정에서 Suspense가 실행될 때 JS 번들이 없기 때문에 clientSupabase()가 실행될 수 없었고
오류를 뱉는 것이라는 추론을 했다.
💡 새롭게 알게된 점
Next.js에서 Client 컴포넌트가 왜 SSR'd 되는지 그 이유를 알게 되었다.
'TIL' 카테고리의 다른 글
| 2024.05.30 #Next.js #Server-Action2 #화면반영 #로딩상태 (0) | 2024.05.31 |
|---|---|
| 2024.05.29 #Next.js #Server-Action1 (1) | 2024.05.31 |
| 2024.05.25 TIL #Next.js_app_router #Suspense #pre-render #팀회의 (0) | 2024.05.25 |
| 2024.04.26 TIL #useSuspenseQuery #useSuspenseQueries #useMemo (0) | 2024.05.17 |
| 2024.04.22 TIL #채팅방_나가기 #나는_나가는데_너는? #type_지정 (0) | 2024.05.11 |