📌 Task TODOLIST
- [x] 채팅방에 참여 중인 멤버들 프로필 조회
- [x] 채팅방에 실시간 online 멤버 표시
✨ 개발 내용
1. 채팅방에 참여 중인 멤버들 프로필 조회
Why(이유) ?
현재 채팅방에 참여 중인 멤버들이 어떤 사람들인지 알 수 있어야 채팅을 할 때
"그래서 이 사람이 어떤 사람이더라?" 할 유저들의 마음에 감정이입을..
How(과정) ?
(1) 현재 채팅방에 참여 중인 사람들의 정보를 불러온다.
(2) 채팅방 헤더에 참여 중인 사람들을 나열한다.
(3) 그 중에서 실시간으로 채팅방에 참여 중인 사람들은 컬러처리, 실시간 참여 중이 아닌 사람들은 blur 처리해야겠다.
what(결과) ?
export const useParticipantsQuery = (roomId: string) => {
const { data: participants } = useSuspenseQuery({
queryKey: [PARTICIPANTS_QUERY_KEY, roomId],
queryFn: () => fetchParticipants(roomId),
return participants;
};
Supabase-realtime의 presence 기능으로 현재 참여 중인 사람들의 user_id를 얻어내고 그걸 onlineUsers 라는 state로 Zustand-Store에 저장했다.
const ChatPresence = () => {
const { data: user } = useGetUserDataQuery();
const { chatRoomId, onlineUsers, setOnlineUsers } = chatStore((state) => state);
useEffect(() => {
if (chatRoomId) {
const channel = clientSupabase.channel(chatRoomId);
channel
.on('presence', { event: 'sync' }, () => {
const nowUsers = [];
for (const id in channel.presenceState()) {
// @ts-ignore
nowUsers.push(channel.presenceState()[id][0].user_id);
}
setOnlineUsers([...nowUsers]);
})
.subscribe(async (status) => {
if (status === 'SUBSCRIBED') {
await channel.track({ online_at: new Date().toISOString(), user_id: user?.user_id });
}
});
}
}, [user, chatRoomId]);
return (
<>
<div className="flex gap-2">
<div className="h-4 w-4 bg-mainColor rounded-full animate-pulse my-auto text-base"></div>
{chatRoomId && <h1>{onlineUsers.length} online</h1>}
</div>
</>
);
};
export default ChatPresence;
그런 다음, 채팅방 헤더에서 이 방에 참여 중인 사람들의 Avatar들을 나열하고
실시간으로 참여 중인 사람들(이하 onlineUsers)은 컬러로,
그렇지 않은 사람들은 opacity-30으로 블러처리 했다(Avatar의 Disabled 속성도 있었지만 이게 더 뚜렷하여 이 방법 택.)
const ChatHeader = () => {
return (
<div className="flex gap-5 items-center">
<ChatPresence />
<AvatarGroup isBordered max={8}>
{participants?.map((person) => (
<Popover key={person.user_id} showArrow placement="bottom">
<PopoverTrigger>
<Avatar
as="button"
src={person.users.avatar as string}
className={`w-[32px] h-[32px] ${
!onlineUsers.find((id) => id === person.user_id) ? 'bg-black opacity-30' : ''
}`}
/>
</PopoverTrigger>
<PopoverContent>
<ShowChatMember person={person.users} />
</PopoverContent>
</Popover>
))}
</AvatarGroup>
</div>
)
}
export default ChatHeader;🚨 TroubleShotting
-
📸 스크린샷
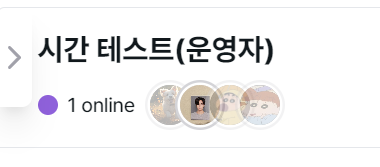
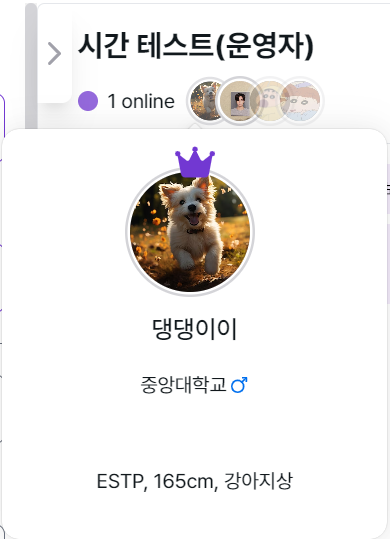
 |
 |
| -> 실시간 참여 중인 멤버만 컬러처리 | -> 이 채팅방에 참여 중인 사람들의(현재 2명) 프로필 조회가능 |
📚 레퍼런스
supabase-realtime-presence
Sync and track state
https://supabase.com/docs/guides/realtime/presence#sync-and-track-state
'TIL' 카테고리의 다른 글
| 2024.04.15 TIL #Next.js #middleware #multiple_middleware #chain #라우트보호 #인가 (0) | 2024.05.07 |
|---|---|
| 2024.04.12 TIL #채팅내용_검색 (1) | 2024.05.07 |
| 2024.04.08 TIL #user_data #전역관리 #Zustand vs #Tanstack_Query #팀회의 #기술적의사결정 (0) | 2024.05.07 |
| 2024.04.05 TIL #Tanstack_Query #prefetch #dehydration (0) | 2024.05.03 |
| 2024.04.04 TIL #채팅 #이전메세지 _더보기 (0) | 2024.05.03 |